GoStream CDN Image Processing v2
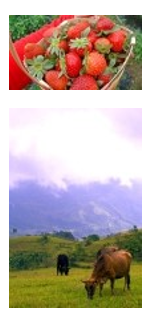
Resize Fit
Resize Fit will fit the image within the given dimension:
Example:
http(s)://cdn.gostream.com/app/resizefit,widthXheight,quality,rotate,optimize/example.jpg|webp|gif|png
Command:resizefit
Width:1-4096
Height:1-4096
Quality:1-100
Rotate:0-270
Optimize:0-1
The gray box shows the 200×200 dimension that the images fit in.

Resize Exact
Resize Exact will use the exact dimensions given, ignoring the aspect ratio. Here images appear squashed. It is useful if you want to force exact dimensions:
Example:
http(s)://cdn.gostream.com/app/resizeexact,widthXheight,quality,rotate,optimize/example.jpg|webp|gif|png
Command:resizeexact
Width:1-4096
Height:1-4096
Quality:1-100
Rotate:0-270
Optimize:0-1

Resize Fill
Resize Fill will fill the entire dimension given. Excess parts are cropped:
Example:
http(s)://cdn.gostream.com/app/resizefill,widthXheight,quality,rotate,optimize/example.jpg|webp|gif|png
Command:resizefill
Width:1-4096
Height:1-4096
Quality:1-100
Rotate:0-270
Optimize:0-1

Resize Exact Width
With resizeExactWidth, the height is auto calculated. Useful if you want column of images to be exactly the same width:
Example:
http(s)://cdn.gostream.com/app/resizeexactw,widthXheight,quality,rotate,optimize/example.jpg|webp|gif|png
Command:resizeexactw
Width:1-4096
Height:1-4096
Quality:1-100
Rotate:0-270
Optimize:0-1

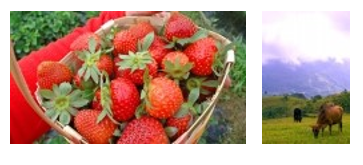
Resize Exact Height
With resizeExactHeight, the width is auto calculated. Useful if you want row of images to be exactly the same height:
Example:
http(s)://cdn.gostream.com/app/resizeexacth,widthXheight,quality,rotate,optimize/example.jpg|webp|gif|png
Command:resizeexacth
Width:1-4096
Height:1-4096
Quality:1-100
Rotate:0-270
Optimize:0-1

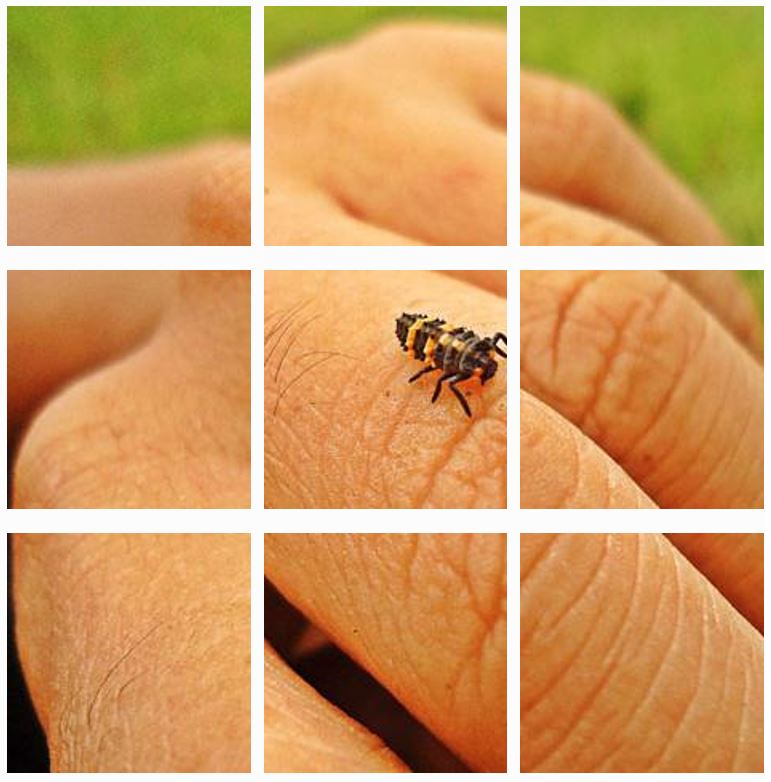
Basic Crop
Grafika accepts the following crop position:
• top-left
• top-center
• top-right
• center-left
• center
• center-right
• bottom-left
• bottom-center
• bottom-right
Example:
Given this input image and the code below:

http(s)://cdn.gostream.com/app/crop,260X150,topleft,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,topcenter,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,topright,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,centerleft,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,center,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,centerright,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,centerright,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,bottomleft,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,bottomcenter,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,bottomright,quality,optimize/example.jpg|webp|gif|png
http(s)://cdn.gostream.com/app/crop,260X150,bottomright,quality,optimize/example.jpg|webp|gif|png
Command:resizefit
Width:1-4096
Height:1-4096
Quality:1-100
Rotate:0-270
Optimize:0-1
The above code would look like this if arranged in a 3×3 grid:

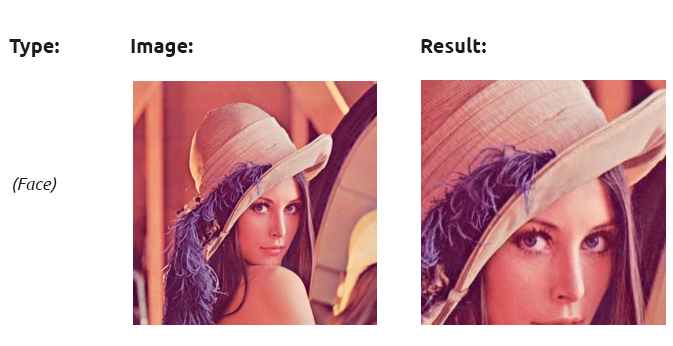
Smart Crop
Grafika can also do smart cropping wherein it decides the crop position with the important regions of the images preserved.
Example:
http(s)://cdn.gostream.com/app/crop,260X150,smart,quality,optimize/example.jpg|webp|gif|png
Command:crop
Width:1-4096
Height:1-4096
Quality:1-100
Optimize:0-1