HTTP/2
Faster, Safer!
HTTP, the abbreviation of Hyper Text Transfer Protocol, is based on simple, limited and consequently tedious application layer protol forms of the web base.
In essence, the HTTP cyber world has been developing for years to ensure the availability of networked resources available in the world and to provide a fast and secure environment for communication.
To simply define HTTP, we can call it the protocol we use to get information from the server and display web pages on the screen.
We are introducing you to a better, more reliable and faster internet.
So, what is this safer and faster internet. Come together, we become Turkey’s pioneer in the world of web HTTP / 2 Getting to know the technology.
What is HTTP/2?
HTTP was originally introduced by Tim Berners-Lee, the pioneer of the World Wide Web, which designed the application protocol with simplicity in mind to perform high-level data communication functions between web servers and clients.
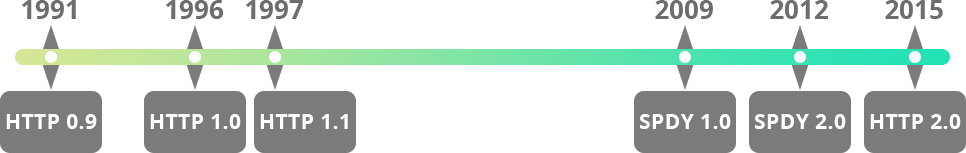
HTTP was first released in 1991 with the release of HTTP0.9, and then in 1996, the official version of HTTP1.0 was released. It became known in mid-1997 with the documented version of HTTP1.1. Since then, there have been no major improvements and improvements.
The graph below shows the HTTP version improvements and improvement dates.

In February 2015, the organization responsible for the establishment of Internet protocol standards, the Internet Engineering Task Force (IETF) made some revisions and developed the second major version of the application protocol under the name HTTP / 2.
In May 2015, HTTP / 2 application features were formally standardized with Google’s HTTP-compliant SPDY protocol.
HTTP / 2 enables faster transfer and secure communication between the internet browser and the server.
What is the protocol?
A communication protocol or network protocol is a set of standard accepted rules for organizing data to enable communication between two or more computers.
Specifies the language used for communication between the two systems, ie the rules of messaging. The reason that the word “protocol” has been selected instead of “language” is due to the fact that the word already exists among the programming language terms.
Systems do not use a single protocol for communication. Instead, they use the protocol family or, in other words, the protocol set.
The protocol used for the web is HTTP.

Ptokols generally consist of three main parts.
These; Header, Payload and Footer.
Header: The source contains the destination addresses and some information of the data to be moved.
Payload: Contains the actual information to be transferred.
Footer: Keeps content to catch any errors that may occur.
HTTP/2 Created Purpose:
Since its inception in the early 1990s, HTTP has undergone only a few major maintenance. The latest version, HTTP1.1, has served the cyber world for 15 years. Today’s dynamic information updates of web pages, resource-intensive multimedia content formats, and the extreme trend towards web performance have placed legacy protocol technologies in the legacy category. These trends require significant HTTP / 2 changes to improve the internet experience.
For a new version of HTTP centers, the primary goal of research and development is three features that are rarely associated with a single network protocol without requiring additional network technologies such as simplicity, high performance and robustness. These goals are achieved by introducing capabilities that reduce latency in processing browser requests through techniques such as multiplexing, compression, request prioritization, and server pushing.
Mechanisms such as flow control, upgrades, and error handling work as developers’ HTTP protocol improvements to ensure the high performance and flexibility of web-based applications.
The partner system allows servers to respond effectively with more content that customers want, and eliminates user intervention to continually request information until the website is fully loaded into the browser. For example, Server Push through HTTP / 2 allows servers to respond to all content except the information available in a page’s browser cache. Compressing HTTP header files efficiently minimizes protocol overhead to improve performance with each browser request and server response.

HTTP / 2 changes are designed to maintain interoperability and compatibility with HTTP 1.1. Based on real-world experimentation, the advantages of HTTP / 2 are expected to increase over time, and the ability to solve performance-related problems in HTTP1.1 versus real-world comparisons will greatly impact long-term development.
It is important to remember that the new HTTP version comes as an extension of the vanguard and is not expected to replace HTTP 1.1 anytime soon. The HTTP / 2 implementation cannot provide automatic support for all types of encryption available with HTTP1.1, but in the near future it will certainly open the door to better alternatives or additional encryption compatibility updates. However, feature comparisons such as HTTP / 2 vs HTTP1 and SPDY vs HTTP / 2 show only the winner of the latest application protocol in terms of performance, security and reliability.
What was the problem with HTTP 1.1?
HTTP 1.1 was limited to processing only one pending request per TCP connection, forcing browsers to use multiple TCP connections to process multiple requests at the same time. However, using too many TCP connections in parallel can cause TCP congestion, causing unfair monopolization of network resources. Web browsers that use multiple connections to process additional requests can reduce network performance for other users by occupying more of the available network resources.
Broadcasting multiple requests from the browser causes data replication on the data transmission wires; this requires additional protocols to clear unwanted information from the final nodes.
The internet industry naturally had to cut these restrictions through applications such as domain name cutting, merging, data placement and spriting. Ineffective use of basic TCP connections with HTTP1.1 causes poor resource priority and exponential performance degradation as web applications grow in complexity, functionality, and scope.
Web has evolved far beyond the capabilities of older HTTP-based network technologies. The core features of HTTP 1.1, developed ten years ago, have opened the doors to shameful performance and security gaps.
Cookie Hack, for example, allows cybercriminals to reuse their previous work session to compromise account passwords because HTTP 1.1. no session end u point identity. While similar security concerns continue to undergo HTTP / 2, the new application protocol is designed with better security features, such as improved implementation of new TLS features.

NEW FEATURES COMING WITH HTTP/2
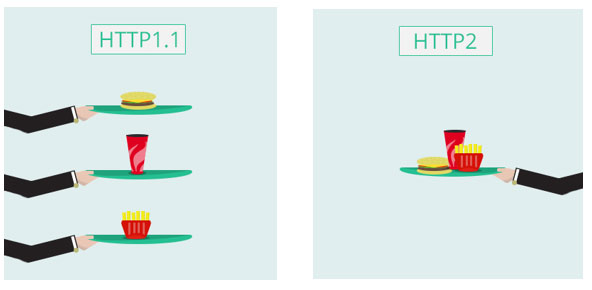
Multiplexed Streams:
Two-way text format frames sent over the HTTP / 2 protocol exchanged between the server and the client are known as “streams”. Earlier iterations of the HTTP protocol were able to transmit only one stream at a time, as well as delay a time between each stream transmission. Receiving tons of media content through individual streams sent individually is both inefficient and resource consuming. The HTTP / 2 changes helped create a new binary frame layer to address these concerns.
This layer allows the client and server to break down the HTTP load into a series of small, independent, and manageable spaced frames. This information is then reassembled at the other end.
Binary frame formats allow the exchange of multiple, simultaneously open, independent two-way sequences without delay between consecutive streams. This approach offers a number of HTTP / 2 advantages described below:
- Parallel multiplexing requests and responses do not interfere with each other.
- A single TCP connection is used to ensure efficient network resource usage even though it transmits multiple data streams.
- Needless to implement unnecessary hacking
- There is no need to apply unnecessary optimization hacks (such as image sprite, merge, and domain name truncation) to compromise other areas of network performance.
- Reduced latency, faster web performance, better search engine rankings.
- Reduction of OpEx and CapEx in the operation of network and IT resources.
With this feature, data packets from multiple streams are mixed and transmitted essentially over a single TCP connection. These packets are then split at the receiving end and presented as individual data streams. Although it is possible to transmit multiple parallel requests at the same time by using HTTP version 1.1 or earlier, it will transmit more data streams at higher speeds, but it requires multiple TCP connections that substantially reduce network performance.
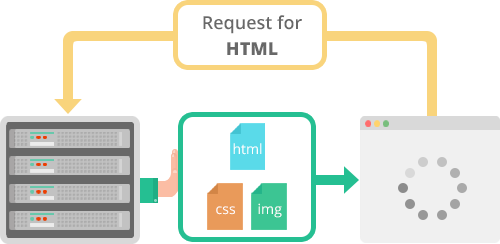
HTTP/2 Server Push:
This feature allows the server to send additional cacheable information that they do not want but are expected to make future requests to. For example, if the client makes a request for the X resource and the Y resource is referenced with the requested file, the server may decide to push Y together with X instead of waiting for the appropriate client request.
The client places the pushed resource Y in its cache for future use. This mechanism saves a request-response round and reduces network latency. Server Push was first introduced in Google’s SPDY protocol. Flow identifiers with pseudo-headers provide a way that allows the server to start Push to get the information it needs to be cacheable. The client must explicitly allow the server to push cacheable resources via HTTP / 2 or terminate open streams with a specific stream identifier.

Other HTTP / 2 changes, such as Server Push, proactively update or override the client’s cache and are also known as “Cache Push”. Long-term results are that servers can identify possible push sources that the client does not really want.
The HTTP / 2 implementation provides significant performance for pushed resources, along with the other advantages of HTTP / 2, described below:
- The client stores pushed resources in the cache.
- Customer can reuse cached resources between different pages.
- The server may not replicate pushed resources with the information originally requested in the same TCP connection.
- The server can prioritize pushed resources, an important performance parser between HTTP / 2 and HTTP1.
- The client can reject pushed resources to maintain an active pool of cached resources or to disable Server Push completely.
- The client can also limit the number of push streams that are replicated simultaneously.
HTTP / 2 duplicates and prioritizes the pushed data stream to provide better transmission performance as seen in other request-response data streams. As an internal security mechanism, the server must be authorized to receive information from sources in advance.
Binary Protocols:
The latest HTTP version has improved significantly in capabilities and features such as conversion from a text protocol to a binary protocol. HTTP1.x handled text commands to complete request response cycles. HTTP / 2 uses binary commands (at 1 and 0’s) to execute the same tasks.
While reading binary with comparative text commands will probably make more effort, it is easier for the network to produce and parse existing frames in binary. True semantics remain unchanged.
Browsers using the HTTP / 2 application convert the same text commands to binary before passing them over the network. The binary frame layer is not backward compatible with HTTP 1.x clients and servers and is not a major enabler with significant performance advantages over SPDY and HTTP 1.x. The following describes the use of binary commands to enable key business benefits for Internet companies and online business, described in detail with the benefits of HTTP2:
- Low overhead in parsing data – a critical value proposition between HTTP / 2 and HTTP1.
- They are less prone to errors.
- Lighter network footprint.
- Effective network resource usage.
- Eliminate security concerns associated with text attributes of HTTP 1.x, such as response splitting attacks.
- Enables other capabilities of HTTP / 2, including compression, multiplexing, prioritization, flow control, and effective use of TLS.
- Compressed representation of commands for easier processing and execution.
- It is efficient and robust for processing data between client and server.
- Network latency is reduced and workflow is improved.
Stream Prioritization :
HTTP / 2 allows the client to prioritize specific data streams. Although the server is not obliged to follow these instructions from the client, the mechanism allows the server to optimize network resource allocation based on end-user requirements.
Flow prioritization works with Dependencies and Weight assigned to each stream. While all flows are naturally dependent on each other, the dependent flows are also weighted between 1 and 256. The details of the flow prioritization mechanisms are still debated.
But in the real world, the server rarely controls resources such as CPU and database connections. Application complexity prevents servers from hosting stream priority requests. Research and development in this area is particularly important for the long-term success of HTTP / 2 because the protocol is capable of processing multiple data streams with a single TCP connection.
This ability can actually cause server requests to come simultaneously, which has priority for the end user. Stopping data stream processing requests randomly undermines the promised efficiencies and end-user experience with HTTP / 2 changes. At the same time, a streamlined and widely adopted flow prioritization mechanism explains the benefits of HTTP / 2 as follows:
- Effective network resource usage.
- Shorter time to submit primary content requests.
- Improved page load speed and end-user experience.
- Optimized data communication between client and server.
- Reducing the negative impact of network latency concerns.
Stateful Header Compression :
Providing high-end web user experience requires websites that are rich in content and graphics. The HTTP application protocol is stateless; this means that each client request must contain as much information as the server needs to perform the requested operation. This mechanism causes the data streams to carry a large number of repetitive frame information so that the server itself does not need to store information from previous client requests.
When it comes to media-rich websites, customers are pushing very close identical header frames that lead to latency, and limited network resources are delayed and unnecessary consumption is experienced. A prioritized mix of data streams cannot achieve the desired performance standards for parallelism without optimizing this mechanism.
The HTTP / 2 application addresses these concerns with its ability to compress multiple extra header frames. It uses the HPACK specification as a simple and secure approach to header compression. The client and server maintain a list of headers used in previous client-server requests.
HPACK compresses the individual value of each header before transferring it to the server, and then searches the server for information encoded in the list of previously passed header values to recreate the full header information. HPACK header compression for the HTTP / 2 application offers tremendous performance benefits, including some of the following HTTP / 2 advantages:
- Effective flow priority.
- Effective use of multiplexing mechanisms.
- Reduced resource load – one of the oldest areas of concern in HTTP / 2 and HTTP1 and HTTP / 2 and SPDY discussions.
- It encodes large headings and commonly used headers so that the entire header frame does not have to be sent to it. The individual transmission size of each data stream is rapidly reduced.
- It is not vulnerable to security attacks, such as CRIME, that exploit data streams with compressed headers.
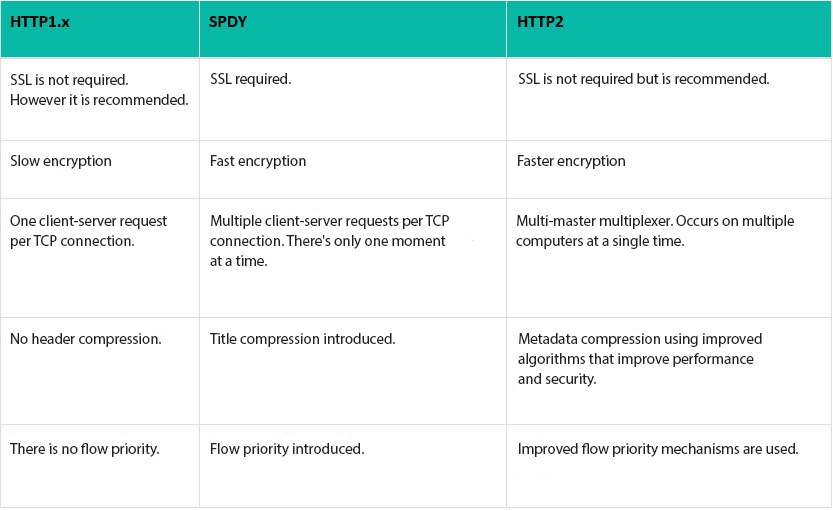
Similarities with HTTP 1.x and SPDY
The underlying application semantics of HTTP, including HTTP status codes, URIs, methodologies, and header files, remain the same in the latest iteration of HTTP / 2. HTTP / 2 is based on Google’s SPDY, an alternative to HTTP 1.x. The real differences are the mechanisms used to process client-server requests. The following graph describes several areas of similarities and improvements between HTTP1.x, SPDY and HTTP / 2:

How HTTP2 Works with HTTPS
HTTPS is used to set up an ultra-secure network that connects computers, machines, and servers to process sensitive commercial and consumer information. Banks and health institutions that carry out financial transactions that maintain patient records are the main targets of cyber criminal offenses. Although HTTPS is not the only security deployment used to prevent advanced cyber attacks that violate high-value corporate networks, it acts as an effective layer of ongoing cyber crime threats.
HTTP / 2 browser support includes HTTPS encryption and actually completes the overall security performance of HTTPS deployments. Less TLS handshake, low resource consumption on both client and server side, and improved capabilities to reuse existing web sessions, such as eliminating vulnerabilities associated with HTTP1.x, and as a key enabler for securing digital communications in sensitive network environments Serves HTTP / 2.

HTTPS is not limited to high-profile organizations, but it is equally valuable to cyber security, online business owners, ordinary bloggers, e-commerce merchants, and even social media users. In essence, HTTP / 2 requires the latest, most secure version of TLS, and all online communities, business owners, and webmasters must ensure that their websites use HTTPS by default.
Typical tasks used to set up HTTPS include using web hosting plans, purchasing, activating and installing a security certificate, and finally updating the website to use HTTPS.
HTTP / 2 Main Benefits

The Internet industry had to replace aging HTTP 1.x with alternative promising advantages that an average user could experience. The transition from HTTP1.x to HTTP / 2 is almost entirely based on maximizing the potential of technology advances to meet these expectations. For online businesses and internet consumers, as the volume of irrelevant, rich media content increases, the web slows down.
HTTP / 2 changes have been developed to increase efficiency in client-server data communication for online businesses to effectively access their target markets and enable internet users to access better web content faster. And beyond that, the web is more situational than ever.
Internet speed is not the same across all networks and geographic locations. Rapidly mobile user base, congested cellular networks can not compete with high-speed broadband internet, but among all device form factors, high-performance Internet is demanding smoothly. A completely renewed and renewed network and data communication mechanism in HTTP / 2 format has emerged as a viable solution with the following important advantages.
1- Web Performance
This term summarizes all the advantages of HTTP / 2 changes. HTTP / 2 comparison results (see Section: Performance Criteria Comparison of HTTPS, SPDY and HTTP / 2.) Show performance improvements over previous versions and alternatives to HTTP / 2.
The protocol’s ability to send and receive more data per client-server communication cycle is not an optimization cut, but a real, verifiable and practical HTTP / 2 advantage in performance.

In an analogy, it is similar to vacuum tube trains (Vactarian) compared to standard railways: the elimination of air resistance from the Vactrain tunnels makes it easier for the vehicle to travel faster, to load larger engines, to reduce weight and to focus on the aerodynamics of the vehicle better. allows more passengers to be transported.
Technologies such as multiplexing create additional space to carry and transfer more data at the same time – such as multi-storey seating compartments on an Airbus aircraft.
What happens when the data communication mechanism removes all barriers to improve web performance? The by-product of superior website performance includes increased customer satisfaction, better search engine optimization, higher productivity and resource utilization, user base expansion, better sales figures, and more.
Fortunately, adopting HTTP / 2 is more practical than creating vacuum chambers for large multilayer locomotives.
2- Mobile Web Performance
Millions of internet users access the web from their mobile devices as the primary transit point to the cyber world. In the Post PC era, the use of smartphones to access palm-based Web-based services has been accelerated and does most of the usual computing tasks on the go, rather than sitting in front of desktop computers for long periods of time.
HTTP / 2 is designed in the context of trends in web usage today. Capabilities such as multiplexer and header compression work well to reduce the delay in accessing Internet services between mobile data networks that offer limited bandwidth per user. HTTP / 2 optimizes the web experience for mobile users with high performance and security previously attributed to desktop internet use only. HTTP / 2 advantages for mobile users promise that online businesses will have an immediate positive impact in the way they target customers in the cyber world
3- Lower costs
Internet charges have fallen sharply since the beginning of the World Wide Web. The expansion of web access and the rising speed of the internet have always been targeted by advances in internet technology. Meanwhile, cost improvements seem to have congestion, especially given the claims regarding the monopoly of telecommunications service providers.

HTTP / 2 enhanced data communication efficiency promises the future, allowing telecommunications providers to reduce operational costs while maintaining high-speed Internet standards.
Decreasing OpEx will encourage service providers to pricing for the low-priced market and offer high-speed service layers for the current pricing model.
4- Wide Access Network
The densely populated Asian and African markets have limited access to affordable internet. Internet service providers focus their investments only on getting the highest return on services offered in urban and developed regions.
The advantages of HTTP / 2, which led to the large adoption of the advanced application protocol, will naturally reduce network congestion due to redundant resources and bandwidth for remote inadequate geographic areas.

5- Rich Media Experience
The modern web experience is about delivering media-rich content at lightning fast page load speeds. Internet users demand regularly updated content and services that are apparently media-rich. The cost of the underlying infrastructure, even through the cloud as a subscription-based solution, is not always appropriate for Internet startup companies.
The HTTP / 2 advantages and technology features, such as Header Compression, may not reduce the actual file size, but a few-byte size overhead is truncated to transmit resource-rich media-rich content between clients and servers.
6- Advanced Mobile Experience
Progressive online businesses are implementing a Mobile First Strategy to effectively target an exploding mobile user base.
Mobile device hardware limitations are perhaps the biggest limitations of the mobile web experience, which takes a long time to process browser requests.
HTTP / 2 reduces load times and mobile network latency to manageable levels.

7- Enhanced Technology Usage
Resource consumption for browser requests processed by the client and server to deliver media-rich social media content and complex web designs has increased significantly. Although web developers have endeavored to interrupt proper optimization, a robust and reliable solution in the form of HTTP / 2 was inevitable.
Features such as Header Compression, Server Press, Stream Dependencies, and Multiplexing contribute to improved network utilization as a key HTTP / 2 advantage.
8- Security
The advantages of HTTP / 2 go beyond performance because the HPACK algorithm allows HTTP / 2 to prevent common security threats targeting text-based application layer protocols. HTTP / 2 includes commands in binary files and enables compression of HTTP header metadata following an ‘Uncertainty Assurance’ approach to protect sensitive data transmitted between clients and servers. The protocol also provides full support for encryption and requires an improved version of Transport Layer Security (TLS1.2) for better data protection.
9- Innovation
It includes HTTP / 2 innovation and a high-performance web concept. HTTP / 2, as we know it today, supports the cyber world and is based on Google’s SPDY protocol, which has made circuit leaps before legacy HTTP 1.X versions, and will replace almost all previous HTTP iterations in the near future, along with the SPDY. HTTP / 2 provides browser support as a convenient solution to avoid complex web optimization hacking, to produce high-performance websites and online services for web developers.
Advantages of HTTP/2 SEO
SEO marketing discipline is somewhere between art and science. Traditional black hat SEO applications are used by popular search engines, failing to change search engine rankings by following increasingly complex proprietary algorithms. Online businesses should develop their marketing tactics accordingly.

As a result of long-term work, smarter investments in the implementation of well-designed websites are not only optimized for speed, but also improved for high performance, security and user experience. These attributes are preferred as a means of bringing search queries back with the most accurate information and service in a way that is easily accessible to a general audience.
Standardized industry processes for search engine optimization go beyond front-end marketing tactics and cover the entire lifecycle of customer-server communication. SEOs, one of the leading teams in the Internet market, have not been satisfied with the same position since the advent of the latest digital communication technologies.
Realizing and optimizing the HTTP / 2 infrastructure and promising performance advantages are now critical to engine optimization. Online businesses lacking an adequate organic user base cannot afford to neglect HTTP / 2 and compete with large online business firms growing on the grounds of innovation and high-value online service with the HTTP / 2 implementation on the server, boosting the resulting SEO.
HTTPS, SPDY and HTTP / 2 Performance Comparison
The following performance evaluation comparisons between HTTPS, SPDY and HTTP / 2 illustrate a clear picture of improvements in web performance with the latest implementation protocol.
The HTTP / 2 benchmark results confirm that head compression, server push, and other mechanisms used to improve page speed and user experience are constantly broadcast in the real world:

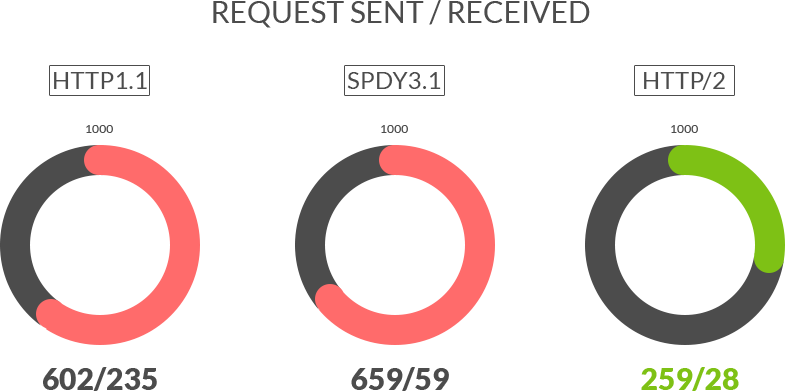
Comparing HTTPS, SPDY3.1 and HTTP / 2, this test provides the following results:
Client request and server response headers size: While the HTTP / 2 criteria indicate that the use of the header compression mechanism significantly reduces the size of the header, SPDY reduces the header used in the server response for this specific request. HTTPS does not reduce the header size in both the request and response commands.
Server response message size: Although the HTTP / 2 server response is larger in size, as a turnkey, it provides a stronger encryption for improved security.
Number of TCP connections used: HTTP / 2 and SPDY process multiple concurrent requests (multiplexing), using fewer network resources and therefore reducing latency.
Page Load Speed: HTTP was consistently faster than SPDY. HTTPS has slowed down considerably due to lack of header compression and server push capabilities.
Browser Support
HTTP / 2 is already available with enough web server, browser and mobile support. Technologies running HTTP1.x are not compromised when implementing HTTP / 2 for your website, but require a quick update to support the new protocol. Think of network protocols as spoken language. Communication with new languages is only possible as long as they are sufficiently understood. Similarly, the client and server should be updated to support data communication using the HTTP / 2 protocol.
Internet consumers don’t have to worry about configuring desktop and mobile web browsers to support HTTP / 2. Google Chrome and Firefox have supported the technology for years and Apple has added HTTP / 2 browser support to the Safari web browser in 2014. Internet Explorer requires users to run Windows 8 to support the latest application protocol.

The main mobile web browsers, including the so-called Browser for Android, Chrome for Android, iOS, iOS 8 and later Safari, support HTTP / 2 for mobile web access. It is recommended that Internet users install the most stable versions of mobile and desktop web browsers to experience the maximum performance and security advantages of the application protocol, as evidenced by the HTTP / 2 criteria.





